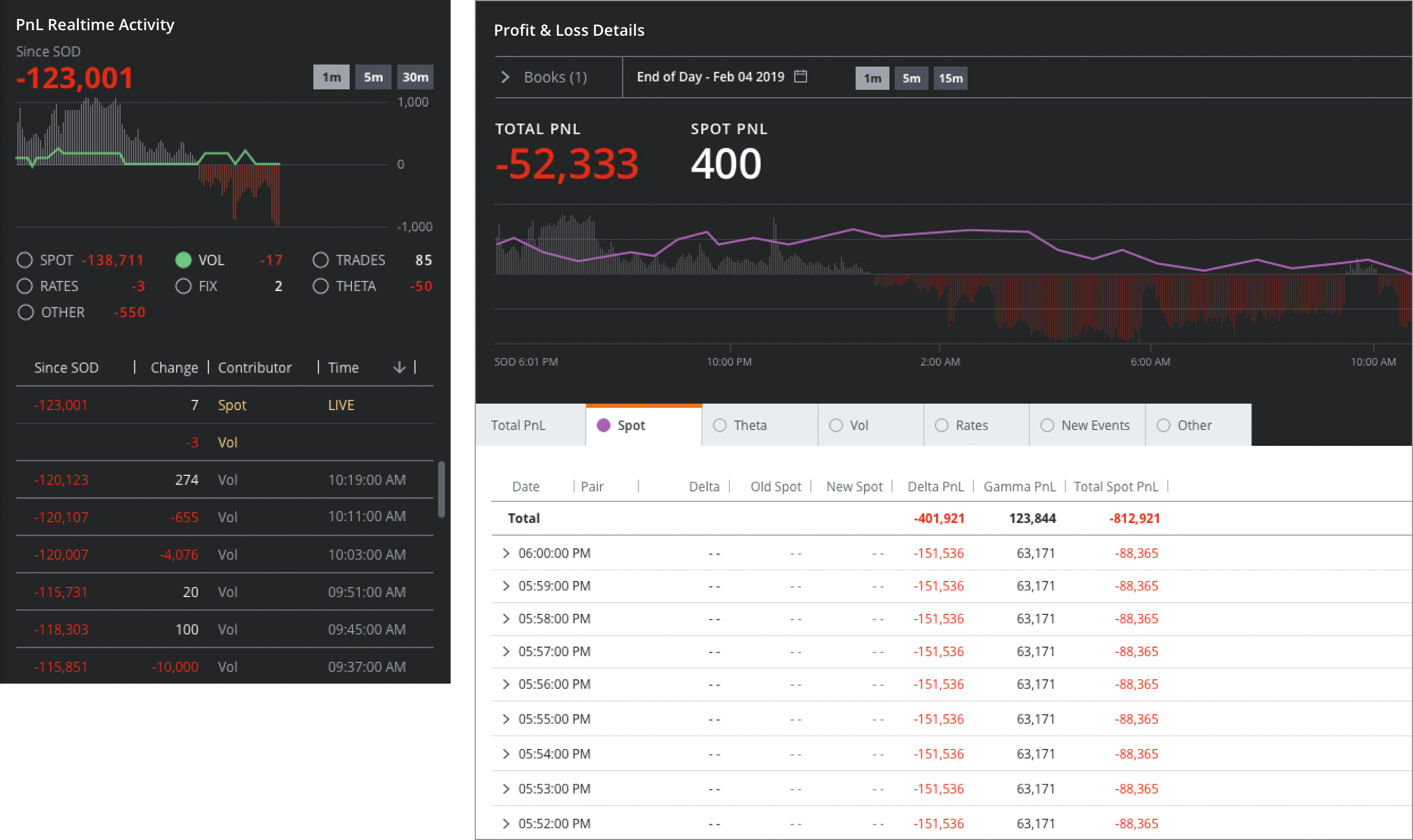
Investment bankers must continuously watch and hedge their positions against market risk. At JPMorgan, this is done with very sophisticated, very ugly risk management tools.
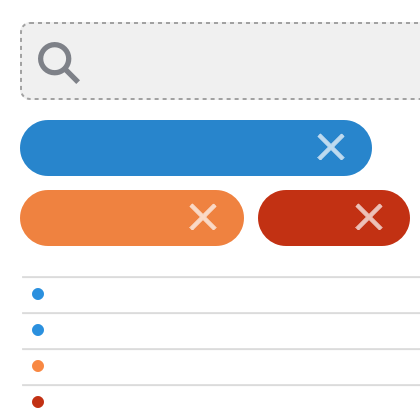
The bank had decided to offer subscriber access to the underlying market data. This would let external clients run the same powerful risk analytics used by our own traders. But these tools had never been designed for clients. They weren't user friendly, efficient, or delightful. To make this into a sellable product, we'd need to start from scratch.
Our job, working with a large team of devs and quants, was to completely reshape these tools into a cohesive, streamlined, user-friendly, visually attractive product.
It would be a massive, multi-year undertaking, with many obstacles. Eventually, it would be a pretty huge win for our team. But first, we would spend countless hours talking to clients, learning how their derivatives hedging use cases were totally different from ours. We'd also have to learn what a "derivative" was. I was an art major, by the way. And now I can explain options greeks to you, in detail.
Here's the JPMorgan landing page for this product, with a bit more info.
To learn more about the role I played, please drop me a line.










.png)